Error on line 13, column 5 in 1882933#1882971#2607613
serviceLocator.findService("suggesto-gui-portlet", "eu.suggesto.suggestogui.service.suggestoGuiLocalService") is undefined.
It cannot be assigned to suggestoAPI
1<#--
2 ADT carousel eventi home.ftl
3 Suggesto 2020
4-->
5
6<style>
7 #news-carousel .carousel-item img{
8 object-fit: contain;
9 }
10</style>
11
12<#assign
13 suggestoAPI = serviceLocator.findService("suggesto-gui-portlet", "eu.suggesto.suggestogui.service.suggestoGuiLocalService")
14 suggestoMkspAPI = serviceLocator.findService("suggesto-mksp-portlet", "eu.suggesto.marketspace.service.MkspDockbarLocalService")
15 SuggestoMarketspaceAPI = serviceLocator.findService("suggesto-mksp-portlet", "eu.suggesto.marketspace.service.MkspDomainLocalService")
16 defLocale = localeUtil.fromLanguageId("it_IT")
17 serverName = request.getServerName()
18 serverName = ""
19 domainName = "domainLiferay"
20 defLng = "it_IT"
21/>
22
23<#if entries?has_content>
24 <section id="multi-news">
25 <div class="container-fluid-big my-5">
26 <div class="row">
27 <div class="col-12 col-md-12">
28 <h1 class="text-uppercase slim">
29 <span class="bold-dark">${i18n("news")}</span>
30 ${i18n("in primo piano")}
31 </h1>
32 </div>
33 </div>
34
35 <div class="row">
36 <div class="col-1">
37 <#if (entries?size > 1)>
38 <div class="w-100 h-100">
39 <div class="d-flex h-100 align-items-center justify-content-center">
40 <div class="btn view-mode btn-dark rounded-0 ml-auto m-1" data-target="#news-carousel" data-slide="prev">
41 <i class="fa fa-chevron-left text-white"></i>
42 </div>
43 </div>
44 </div>
45 </#if>
46 </div>
47 <div class="col-10">
48 <div id="news-carousel" class="carousel slide pt-5 mb-3" data-ride="carousel">
49
50 <#--
51 <#if (entries?size > 1)>
52 <ol class="carousel-indicators">
53 <#assign indicatorIndex = 0>
54 <#list entries as entry>
55 <#assign indicatorClass = "">
56
57 <#if indicatorIndex == 0>
58 <#assign indicatorClass = "active">
59 </#if>
60
61 <li class="${indicatorClass}" data-target="#news-carousel" data-slide-to="${indicatorIndex}"></li>
62
63 <#assign indicatorIndex = indicatorIndex + 1>
64 </#list>
65 </ol>
66 </#if>
67 -->
68
69 <div class="carousel-inner">
70 <#assign carouselIndex = 0>
71 <#list entries as entry>
72 <#assign
73 assetRenderer = entry.getAssetRenderer()
74 className = assetRenderer.getClassName()
75 carouselClass = ""
76 />
77
78 <#if className == "com.liferay.portlet.journal.model.JournalArticle">
79 <#assign
80 journalArticle = assetRenderer.getArticle()
81 document = saxReaderUtil.read(journalArticle.getContent())
82 rootElement = document.getRootElement()
83 />
84
85 <#assign stringSelector = "dynamic-element[@name='name']/dynamic-content[@language-id = '" + defLocale + "']">
86 <#assign xPathSelector = saxReaderUtil.createXPath(stringSelector)>
87 <#if xPathSelector.selectSingleNode(rootElement)??>
88 <#assign title = xPathSelector.selectSingleNode(rootElement).getStringValue()>
89 </#if>
90
91 <#assign stringSelector = "dynamic-element[@name='shortDesc']/dynamic-content[@language-id = '" + defLocale + "']">
92 <#assign xPathSelector = saxReaderUtil.createXPath(stringSelector)>
93 <#if xPathSelector.selectSingleNode(rootElement)??>
94 <#assign description = xPathSelector.selectSingleNode(rootElement).getStringValue()>
95 </#if>
96
97 <#assign stringSelector = "dynamic-element[@name='previewImage']/dynamic-content[@language-id = '" + defLocale + "']">
98 <#assign xPathSelector = saxReaderUtil.createXPath(stringSelector)>
99 <#if xPathSelector.selectSingleNode(rootElement)??>
100 <#assign image = xPathSelector.selectSingleNode(rootElement).getStringValue()>
101 </#if>
102
103 <#assign viewUrl = suggestoMkspAPI.getArticleUrl(groupId,serverName,journalArticle.articleId,localeUtil.fromLanguageId(locale.toString()),localeUtil.fromLanguageId("it_IT"),"/xyz")>
104
105 <#if carouselIndex == 0>
106 <#assign carouselClass = "active">
107 </#if>
108
109 <div class="carousel-item ${carouselClass}">
110 <div class="row">
111 <div class="col-12 col-md-6 col-lg-4">
112 <img src="${getPrefix(image, 500, 300)}" class="w-100 h-100" alt="${title}" title="${title}">
113 </div>
114 <div class="col-12 col-md-6 col-lg-8">
115 <h5 class="text-capitalize purple my-4 mt-lg-0">${title}</h5>
116 <p class="text-dark mb-5">${description}</p>
117 <a href="${viewUrl}" class="purple no-decoration py-3 pr-3">
118 <u>${i18n("vedi_tutto")}</u>
119 <i class="fa fa-chevron-right ml-2 purple"></i>
120 </a>
121 </div>
122 </div>
123 </div>
124
125 <#assign carouselIndex = carouselIndex + 1>
126 </#if>
127 </#list>
128 </div>
129 </div>
130 </div>
131 <div class="col-1">
132 <#if (entries?size > 1)>
133 <div class="w-100 h-100">
134 <div class="d-flex h-100 align-items-center justify-content-center">
135 <div class="btn view-mode btn-dark rounded-0 m-1" data-target="#news-carousel" data-slide="next">
136 <i class="fa fa-chevron-right text-white"></i>
137 </div>
138 </div>
139 </div>
140 </#if>
141 </div>
142 </div>
143 </div>
144 </section>
145</#if>
146
147<script>
148 AUI().ready(function(){
149 $('#news-carousel').carousel({
150 cycle: true,
151 pause: false,
152 interval: 5000
153 });
154 });
155</script>
156
157<#function getPrefix img width height>
158 <#assign
159 baseUrl = "https://d28r45jypu6nt9.cloudfront.net/o/d40/img/"
160 siteUrl = themeDisplay.getURLPortal()?replace("://", ".")
161 w = width
162 h = height
163 />
164 <#if height?is_string>
165 <#assign prefix = baseUrl + "w_" + w + "/" + siteUrl>
166 <#else>
167 <#assign prefix = baseUrl + "w_" + w + ",h_" + h + "/" + siteUrl>
168 </#if>
169
170 <#if !img?contains("/documents/")>
171 <#assign prefix = "">
172 </#if>
173
174 <#return prefix + img>
175</#function>
176
177<#function i18n labelId>
178 <#return SuggestoMarketspaceAPI.msgAll(groupId?string, domainName, labelId, locale.toString(), defLng)>
179</#function>
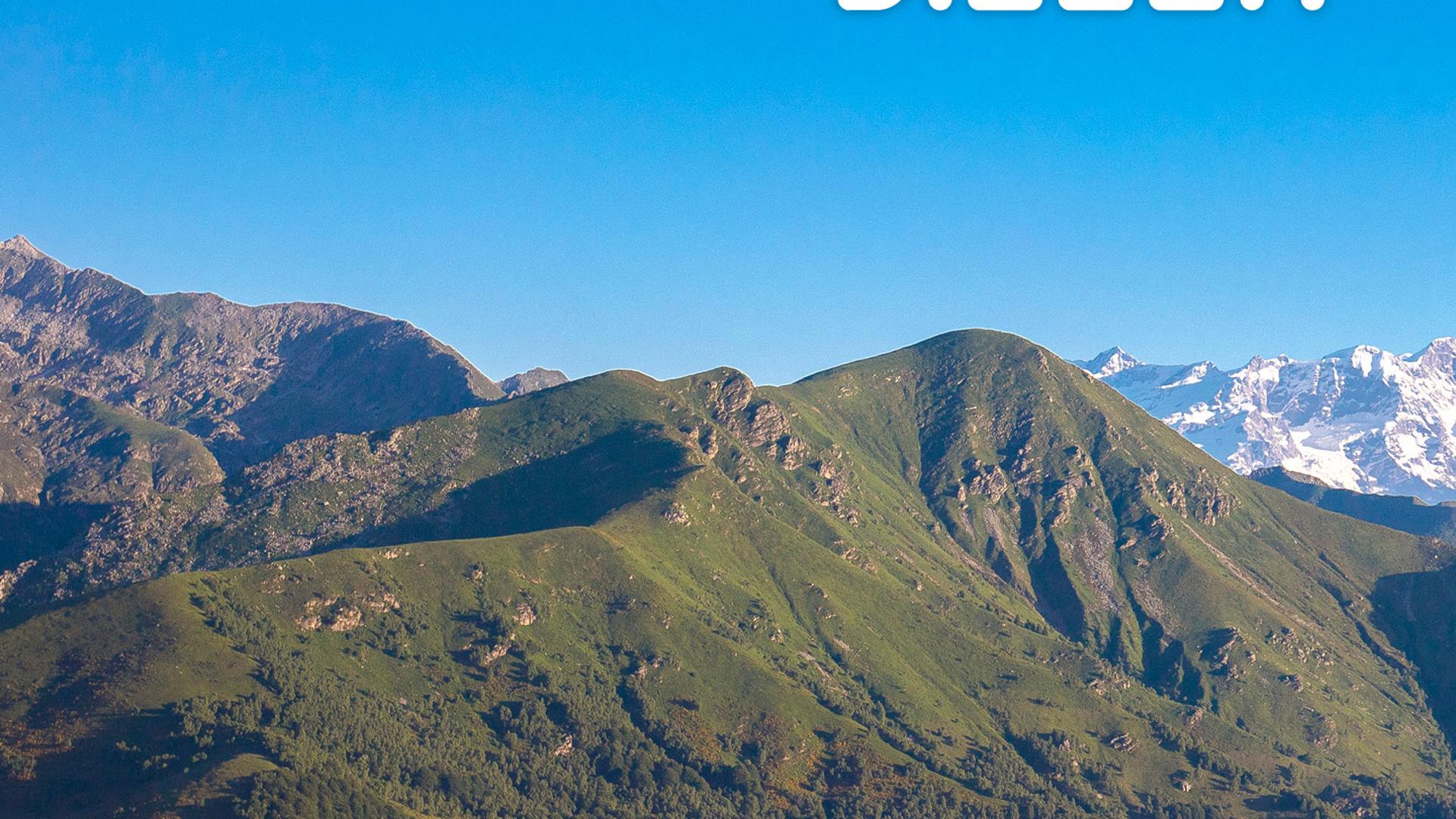
Il Biellese terra di tradizioni ed eccellenze
Il nostro territorio vi accoglie, con la sua natura, la montagna, i parchi naturali e le sue acque limpide.
Con la sua città, la sua storia, l'archeologia industriale, il borgo del Piazzo.
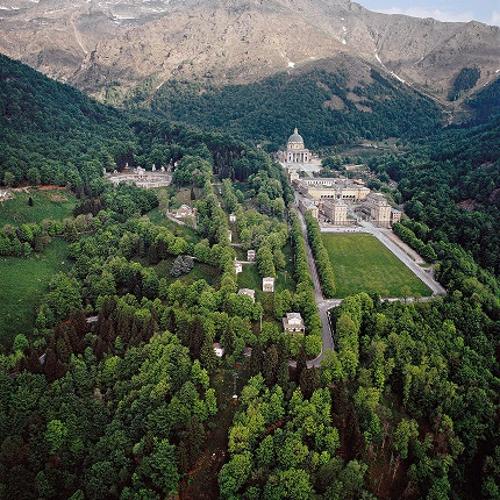
Con i suoi luoghi dello spirito, i ricetti, i borghi medievali e i castelli.
Con i sapori della tipica cucina piemontese, i suoi vini pregiati e la sua qualità delle nostre lane finissime.
Il nostro benvenuto a tutti gli #innamoratidelBiellese.

Turismo OUTDOOR, SITI UNESCO, ITINERARI SLOW, SANTUARI ALPINI, CASHMERE E SAPORI
Il Biellese che non immaginavi!
Condividi la tua esperienza
Scoprire il biellese vuol dire innamorarsi di questo territorio. Il nostro benvenuto a tutti gli
#innamoratidelbiellese

Curiosità
e info utili
Il Biellese si distingue per la ricchezza di spazi verdi e la varietà dei paesaggi, i piccoli borghi nascosti e la purezza delle acque, l'eccellenza tessile e l'energia con cui guarda al futuro.